Thêm bài viết phổ biến đẹp cho blogger/blogspot
Bài viết trước mình đã hướng dẫn các bạn cách thêm sitemap dạng table flat khá đẹp mắt và cần thiết cho blogspot rồi và bài này sẻ là một thành phần cũng không thể thiếu cho blogspot đó là bài viết phổ biến (Popular-Post) với dạng style nhẹ nhàng mà ấn tượng.
Bắt đầu:
1. Vào Blogger Dashboard > Template > Edit HTML.
2. Tìm ]]></b:skin> (Nhấn Ctrl + F để tìm) và dán mã CSS sau đây trước thẻ đó.
 |
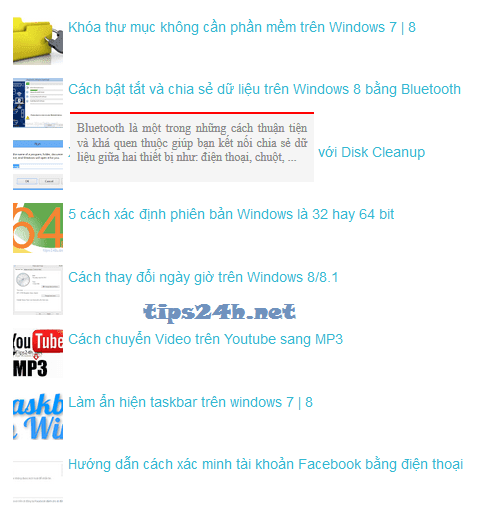
| Bài viết phổ biến đẹp cho blogspot |
Thêm bài viết phổ biến cho blogspot
Trước hết bạn nên thêm widget Popular Post trên blog của bạn với hình ảnh thu nhỏ và trích dẫn. Hầu hết các blogger đã hỗ trợ tính năng này nên có lẽ mình không nhắc đến nữa.Bắt đầu:
1. Vào Blogger Dashboard > Template > Edit HTML.
2. Tìm ]]></b:skin> (Nhấn Ctrl + F để tìm) và dán mã CSS sau đây trước thẻ đó.
/*popular post by tips24h.net*/Sau đó ấn lưu lại và xem thành quả. Bạn có thể xem demo tại đây
.PopularPosts .widget-content ul li{padding:0;position:relative} .item-snippet { font-size: 90%; line-height: 1.2em; position: absolute; width: 230px; background-color: whiteSmoke; padding: 7px; border-top: 2px solid #FF0202; z-index: 2; left: 300px; top: 60%; height: 4.5em!important; visibility: hidden; opacity: 0; transition: all 0.6s cubic-bezier(1,2,0,0) 0s; -moz-transition: all 0.6s cubic-bezier(1,2,0,0) 0s; -webkit-transition: all 0.6s cubic-bezier(1,2,0,0) 0s; -o-transition: all 0.6s cubic-bezier(1,2,0,0) 0s;} .PopularPosts .widget-content ul li:hover .item-snippet{left:60px;opacity:1;visibility:visible} .PopularPosts img{width:50px;height:50px} .PopularPosts .item-title{font-family:'Open Sans Condensed',"Arial Narrow",Arial,sans-serif;font-size:125%}
Bạn đang xem bài viết Thêm bài viết phổ biến đẹp cho blogger/blogspot trên tips24h.net - Thêm bài viết phổ biến đẹp cho blogger/blogspot tương đương với đường dẫn https://www.tips24h.net/2014/11/them-bai-viet-pho-bien-dep-cho-blogspot.html. Nếu bạn thấy bài viết hữu ích hãy chia sẻ URL trên cho bạn bè, người thân của bạn.
Donate MoMo: 035.45.48.599
Bài đăng mới hơn
Bài đăng mới hơn
Bài đăng cũ hơn
Bài đăng cũ hơn

 Thông Tin
Thông Tin
Em muốn tạo cho mình một comment phân cấp kèm emoticons, anh có thể giúp em không a?
Trả lờiXóaBạn muốn style nào, cơ mà nhiều dạng comment phân cấp trên mạng họ giới thiệu nhiều lắm cứ đó mà làm theo thôi
Xóablog hay qua nhi
Trả lờiXóa