Css fix lỗi website trên Google Chrome 39
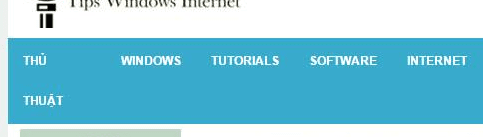
Google chrome mới có phiên bản mới (Phiên bản 39) tuy nhiên một lỗi khá lớn là lỗi menu hoặc các thành phần tự động xuống dòng mà bạn có thể thấy dưới đây.
Thực ra mình cũng chưa để ý cái này nhưng do thằng bạn nó vào phản hổi mới nhận ra và biết cách fix lỗi này bằng dòng css cơ bản ở dưới
Lỗi này chắc hẳn là do trình duyệt Google Chrome mới thôi chứ đến những ông lớn như Facebook cũng hiển thị lỗi, và ngay cả bảng điều khiển blogspot cũng hiển thị lỗi như thế.
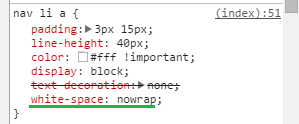
Mình thử sử dụng tính năng F12 dò đến phần tử bị lỗi và thêm thuộc tính white-space: nowrap; thì fix được lỗi này vì thế để fix lỗi này chỉ cần xác định class a, hoặc id a gì đấy thêm thuộc tính
Chỉ đơn giản vậy là bạn có thể fix được lỗi tự động xuống dòng trên trình duyệt Google Chrome mới này rồi. Good Luck!
Thực ra mình cũng chưa để ý cái này nhưng do thằng bạn nó vào phản hổi mới nhận ra và biết cách fix lỗi này bằng dòng css cơ bản ở dưới
Lỗi này chắc hẳn là do trình duyệt Google Chrome mới thôi chứ đến những ông lớn như Facebook cũng hiển thị lỗi, và ngay cả bảng điều khiển blogspot cũng hiển thị lỗi như thế.
Cách fix lỗi xuống dòng trên trình duyệt google chrome 39
Mình thử sử dụng tính năng F12 dò đến phần tử bị lỗi và thêm thuộc tính white-space: nowrap; thì fix được lỗi này vì thế để fix lỗi này chỉ cần xác định class a, hoặc id a gì đấy thêm thuộc tính
white-space: nowrap;sẻ fix được lỗi menu hoặc các thành phần thuộc thẻ a tự động xuống dòng.
Chỉ đơn giản vậy là bạn có thể fix được lỗi tự động xuống dòng trên trình duyệt Google Chrome mới này rồi. Good Luck!
Bạn đang xem bài viết Css fix lỗi website trên Google Chrome 39 trên tips24h.net - Css fix lỗi website trên Google Chrome 39 tương đương với đường dẫn https://www.tips24h.net/2014/11/css-fix-loi-website-tren-google-chrome-39.html. Nếu bạn thấy bài viết hữu ích hãy chia sẻ URL trên cho bạn bè, người thân của bạn.
Donate MoMo: 035.45.48.599
Bài đăng mới hơn
Bài đăng mới hơn
Bài đăng cũ hơn
Bài đăng cũ hơn

 Thông Tin
Thông Tin




Đúng rồi! Cái thằng Chrome bị lỗi phần này! hôm qua vào site mình cũng bị tương tự.
Trả lờiXóaÀ mà cậu ơi, nếu còn nick chat của tinhoc24h.info thì liên hệ lại nhé :D Tớ muốn hợp tác!
Thank's
Trả lờiXóa